جميعنا يقوم باستخدام مواقع الأنترنت و تطبيقات الهواتف المحمولة وتطبيقات سطح المكتب ، حيث هذه التطبيقات و المواقع هي عبارة عن واجهات رسومية تعرض محتوى عن طريق العديد من العناصر والمكونات ، قد نتساءل من الذي قام بتصميم هذه الواجهات ، ما الأساس الذي اعتمد عليه في اختيار الألوان والخطوط وحجوم العناصر وغيرها .
مصطلح تصميم واجهة المستخدم “user interface design “
يمكننا تعريف تصميم واجهة المستخدم على أنها عملية إنشاء واجهات مرئية للتطبيقات بمختلف أنواعها مع التركيز على مظهر هذه الواجهات وكيف تبدو ، يهدف المصممون إلى إنشاء واجهات جذابة كي يتعامل معها المستخدمون بسهولة ومتعة .
لنأخذ مثالا عن واجهة المستخدم وما تحتويه :
تحتوي واجهة المستخدم على العديد من العناصر والمكونات كالأزرار والقوائم ومربعات الاختيار والصور والنصوص وشريط التقدم وحقول الإدخال وحقل البحث والكثير من العناصر الأخرى .
الأمر الأكثر أهمية في عملية تصميم واجهة المستخدم هو أن نضع ونرتب هذه العناصر بحذر و بتناسق جميل .
في مواقع الويب أو تطبيقات الهواتف المحمولة التي نستخدمها يوميا ، بشكل طبيعي فإن التصميم الجميل يقوم بشد انتباه المستخدم ، من تناسق ألوان النصوص مع ألوان الخلفيات وأماكن توضع الأزرار و الصور والنصوص و المسافات البيضاء وغيرها من المكونات و خصائصها التي نراها في هذه التطبيقات .
التصميم الجميل سوف يبعث على الرضا و الارتياح لدى المستخدم أثناء تصفح هذا التطبيق ويدفعه إلى زيارته في المرات القادمة على عكس التصميم السيء الذي يبعث على النفور ، علاوة على ذلك ، الواجهة المرئية بالفعل تعكس صورة الجهة المالكة لهذا النشاط أو التطبيق .
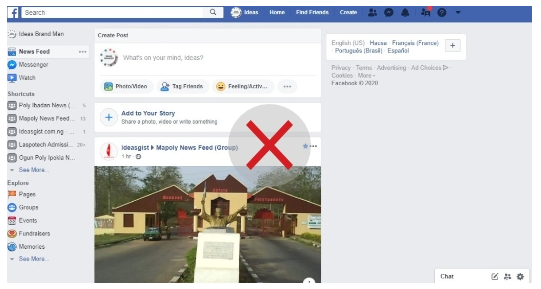
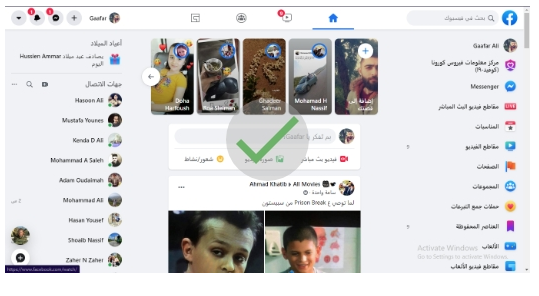
في الصورتين التاليتين مقارنة بين التصميمين القديم والجديد لموقع الفيسبوك ، ويمكن ملاحظة أن التصميم الجديد يتفوق بشكل كبير على التصميم القديم .
التصميم القديم :

التصميم الجديد :

مصطلح تصميم تجربة المستخدم “user experience design“
تشير تجربة المستخدم UX إلى أي تفاعل بين المستخدم ومنتج ما أو خدمة ما ، يجب الاخذ بعين الاعتبار كل عنصر يشكل هذه التجربة ، بالتالي عند تصميم هذه التجربة يجب النظر بالدرجة الأولى إلى رغبات المستخدم وسلوكياته وحاجاته ، و إيجاد حلول فعالة تضمن تلبية هذه الحاجات .
لنعرض مثالا عن تصميم تجربة المستخدم :
لنفرض ان مستخدم ما يتصفح متجرا إلكترونيا ويريد شراء أحد المنتجات عن طريق وسيلة دفع إلكترونية ، كلما تمت عملية الوصول إلى المنتج والدفع بخطوات اقل وبشكل بسيط كلما كانت هذه الخدمة تلبي رغبة المستخدم بشكل فعال .
مثال آخر : في الكثير من مواقع الويب يستمر المستخدم بالتصفح نزولا إلى الأسفل حيث وبعد مسافة معينة يظهر زر الرجوع إلى الأعلى ، الذي يوفر على المستخدم جهد ووقت التمرير بزر الفأرة أو التمرير باللمس وصولا إلى الأعلى ، في حالة كانت صفحة الويب هذه طويلة نوعا ما .
يقول رائد الأعمال الأمريكي الشهير ستيف جوبز :
” التصميم ليس عبارة عما تبدو عليه الأشياء ، التصميم هو كيف تعمل هذه الأشياء”
لتوضيح المفهومين السابقين عن طريق إجراء المقارنات بينهما :
- واجهة المستخدم تتضمن كل الأزرار وعناصر التحكم والتصميم للموقع أو التطبيق ، بينما تتضمن تجربة المستخدم الطريقة التي يتفاعل بها المستخدم مع التصميم والوظيفة العامة للموقع أو التطبيق .
- تصميم واجهة المستخدم يحتوي على مكونات ذات لمسة فنية بينما تصميم تجربة المستخدم يركز على وظائف التصميم والغرض منه .
- مصممو واجهة المستخدم يركزون على أسلوب و مظهر التصميم ، بينما مصممو تجربة المستخدم يركزون على الأشخاص الذين سيستخدمون هذا التصميم .
- مصممو واجهة المستخدم يقومون بإنشاء تصاميم ونماذج نهائية بينما مصممو تجربة المستخدم يقومون بإنشاء نماذج أولية قابلة للاختبار .
- مصممو واجهة المستخدم يركزون على إنشاء تصاميم جذابة بينما مصممو تجربة المستخدم يركزون على حل المشاكل .
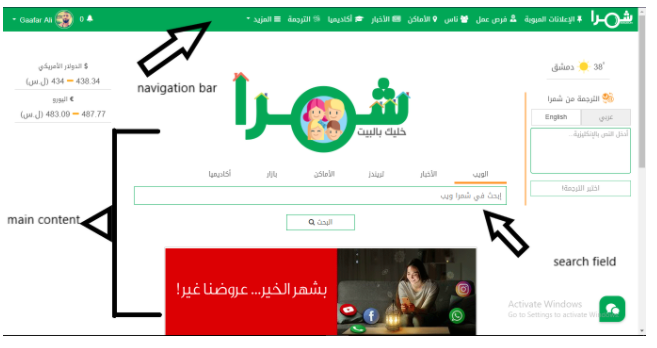
سأستعرض تجربتي الشخصية كمستخدم لموقع محرك البحث السوري “شمرا” وبالتحديد الصفحة الرئيسية للموقع .

نلاحظ في رأس الموقع – القسم العلوي – ما يسمى ب navigation bar يملك خاصية ثابت “fixed” مهما قمت بالتمرير للأسفل سيرافقني هذا الجزء ، بالتأكيد هذا الأمر سيساعدني كمستخدم على الانتقال بسهولة إلى أقسام الموقع الأخرى .
كما أن توضع شعار الموقع “logo” على اليمين ومحاذاة روابط الانتقال من اليمين إلى اليسار أمر مريح للناظر الذي يتصفح موقع ذو محتوى باللغة العربية ، وأيضا لون خلفية ال navigation bar باللون الأخضر مناسب جدا مع لون النصوص التي يحتويها باللون بالأبيض ، في علم النفس يعد اللون الأخضر من الألوان المهدئة والمريحة للاعصاب ، إنه لون الطبيعة .
الخط المستخدم في الموقع هو Droid-Arabic-Kufi من الخطوط الجميلة والواضحة .
حقل البحث في منتصف المحتوى الرئيسي للموقع و واضح بشدة ، وجود ما يسمى ب placeholder ضمن الحقل ” ابحث في شمرا ويب” يجعل المستخدم يركز في هذا الحقل إذ يساعده على فهم ما يشير إله هذا الحقل وما الغرض الأساسي منه ، كون الموقع هو محرك بحث وهذا ما يهم المستخدم “البحث عن ضالته” .
كيف أبدأ بصناعة واجهات مستخدم جميلة وجذابة :
في البدابة يجب الاطلاع على القواعد الأساسية للتصميم ، ونظرية الألوان و التغذية البصرية المستمرة ، ثم هناك العديد من الأدوات والتقنيات التي تساعدنا في تشكيل واجهات المستخدم وصناعة نماذج أولية قابلة للاختبار ثم تحويلها إلى واجهات حقيقة مكتوبة بكود برمجي ، نذكر بعض من هذه الأدوات .
برنامج Adobe XD : من تطوير شركة Adobe ، برنامج خفيف وسهل التعامل ومجاني أيضا ، يتيح لنا إمكانية تصميم صفحات الموقع أو التطبيق ، وربط هذه الصفحات ببعضها البعض ، وإنشاء ال animations وتصدير هذه التصاميم بصيغ مختلفة .
برنامج figma : أداة تستخدم في إنشاء تصاميم تفاعلية لواجهات المواقع والتطبيقات ، يشبه إلى حد كبير برنامج Adobe XD وله شعبية كبيرة .
بعد تشكيل الواجهات واختبارها ينتهي دور ال UI/UX designer .
في مواقع الويب هناك العديد من أطر العمل التي تساعد ال front-end developer على تحويل النماذج و التصاميم السابقة إلى واجهة مرئية حقيقية وتفاعلية ، نذكر البعض من أطر العمل :
– إطار عمل boostrap
– إطار عمل tailwind css
– إطار عمل semantic ui
بالنسبة إلى مطوري التطبيقات ف تحتوي لغات برمجة هذه التطبيقات على مكونات واجهة مستخدم مبنية ضمنها ، ويوجد أيضا أطر عمل لتطوير واجهات المستخدم ، مثل إطار العمل flutter المبني بلغة البرمجة dart لتطوير تطبيقات الهواتف الذكية ، ومثال اخر حزمة pyqt5 لتطوير واجهات تطبيقات سطح المكتب باستخدام لغة البرمجة بايثون .
مصادر وكتب لتعلم ال UI&UX Design:
– كتاب The Element of User Experience -By jesse James garrett
– كتاب A project Guide To UX Design -By Russ Unger & Carolyn Chandler
– كتاب مدخل إلى تجربة المستخدم –محمد فواز عرابي
يجب الاطلاع بشكل دائم على المواقع التي تعرض أعمال التصميم مثل pinterest , dribble , behance ، ويوجد العديد من الدورات التعليمية على يوتيوب لتعليم التعامل مع برامج adpbe XD و figma .
